后代选择器用空格,比如A B{border:1px solid red;}
子代选择器用>, 比如A>B{border:1px solid red;}
但是,如果你仔细想想,这俩个概念是不是有重复的地方,
后代是不是也是子代?
子代不也是后代吗?
具体两者的关系不作讨论,我们来看看在css中具体有什么不同?
先上代码:
后代与子代选择器的区别
- 我是祖先
- 我是第二代
- 我是第三代
- zero
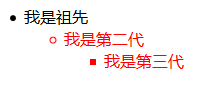
子代选择器时效果图:

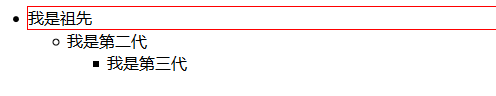
后代选择器时效果图:

可以说是区别相当的大了,从效果可以看出:
后代指所有后代,而子代单指第一代
果真如此吗?
我们看看另一个例子:
我们将css代码进行修改,而html代码不变:
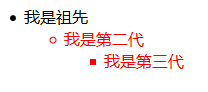
使用 后代选择器运行效果图:

使用子代选择器运行效果图:

什么鬼,怎么完全一样?
请注意这里的修改选项,我并不是直接用li标签,
另外我修改的是颜色属性。
事实上,上面的结论仍然是正确的
之所以出现上面的情况,我们需要考虑到继承,
要知道,color这样的属性是可以继承的,也就是说
子代的字体没有默认颜色,所以它从父亲那里继承
可以,如果是这样的话,那为什么开始时没有继承呢?
答案是:border属性无法继承,像border一样无法继承
的属性还有:
display、margin、border、padding、
background、height、min-height、max-height、
width、min-width、max-width、overflow、position、
left、right、top、bottom、z-index、float、clear、
table-layout、vertical-align、page-break-after、
page-bread-before和unicode-bidi。
这其中前面4个是经过我实测的,剩下的是查的网络上
的资料,准确性无法确定。
说这些是想弄明白为什么出现了一会效果一样,
一会又效果不样的情况。